Ever been put on hold by a customer care agent?
With the most boring music playing in the background, making you want to rip off your unfortunate hair? All that, when you only wanted a teeny little assistance in the first place?
Possibly, yes! Let’s take a moment of silence for the thousands of man-hours spent on hold waiting for a customer care person to answer the phone.
If only they had created a chatbot instead! A simple chatbot that would have taken care of your most common queries with instant answers.
It’s never too late to save your website visitors and yourself some precious time by creating a chatbot. Supply answers to their FAQs, get their feedback and collect leads, all with a chatbot that won’t take you more than 10 minutes to create.
Did I say that creating a chatbot for website would require you little programming? Yes, you heard it right! It won’t take you formidable tech skills to create a chatbot. With the right tool, a couple of drag & drops and copy-pasting the HTML code is all it takes to create a chatbot! Bingo!
Moreover, with an online survey tool like SurveySparrow, you can create your very own chatbot for free! It’s all here in this step-by-step guide discussing how to create a chatbot in less than 10 minutes.
I know what you are thinking. It’s your lucky day indeed!
Step-by-step Guide: How to Create a Chatbot in Less than 10 Minutes
Step 1: Identify Your Purpose for Creating a Chatbot
What do you plan to do with your chatbot primarily? Is it to collect feedback? Generate leads? Or offload your support traffic? With a free tool like SurveySparrow, you can easily create a chatbot for the following purposes:
- Capture website visitor data
- Generate leads
- Discover the NPS score of your product
- Customer support front-line
- Manage recurrent queries/FAQs
and more!
The best thing about chatbots is that it’s almost like you are talking to a real person and not a virtual assistant. And creating a chatbot would take you less time and effort than training a human representative.

Having a chatbot on your site will prompt your visitors to actively engage with you, offer their feedback, and help you navigate the customer journey. Moreover, it isn’t like your chatbot need a break! Being accessible 24*7 for your customers at no cost to your workforce has got to be the best feeling, ever!
Step 2: List Questions and Plan the Conversation Flow
Now that you have narrowed down your purpose, plan the conversation. Decide on how you want the conversation to flow and where to navigate. This is when you list the questions and responses you are likely to encounter.
Guess what’s even better? Referring ready-made templates that our experts have already curated for you!
We’ll make it no secret. SurveySparrow is our absolute favorite when it comes to creating chatbots with its ease-of-use, and rich features. If you are looking for lead generation, collect website feedback, do market research, rate user experience, carry out an NPS survey, or merely capture the website visitor information, we’ve got you covered! There’s a template for your every need!
And if you are planning to offload your support traffic with the FAQs and answers, you’ll only need to look up the most common questions you are asked and list them. It will save you hours of time and effort, plus your customers will appreciate having support 24/7!
Step 3: Program your Chatbot Using Skip Logic and Display Logic
So you have planned the conversation flow! The next step is to program it the right way.
This is the part where SurveySparrow logic feature becomes your new best friend! The logic branching works make your chatbot smarter and human-like. SurveySparrow offers two kinds of logic branching: Display Logic and Skip Logic.
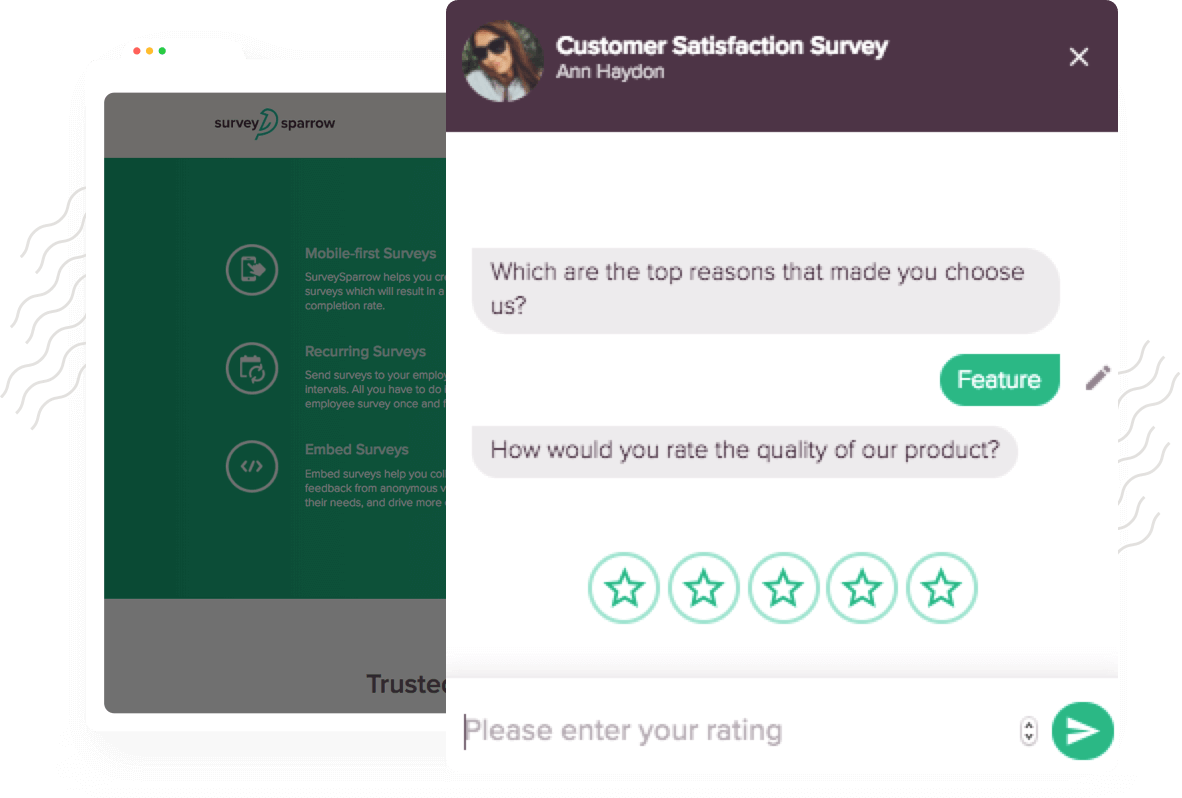
By enabling Display logic, you can choose to display the question only when certain conditions are met. For instance, if someone rates your product quality a 9 on a scale of 1 to 10, you can set the next question to follow up with a gracious thank you. On the other hand, if he were to rate you with a dispirited 3, set the next question to be an assurance that you’ll look into it.
Skip Logic is when you decide on the course of action based on a particular response. Unlike Display Logic, this wouldn’t be applicable for just one question, but an entire set of questions. Your chatbot wouldn’t be asking a vegan to state their favorite cheese! Vegans will have a different set of questions than non-vegetarians if you program the chatbot with Skip logic.
Once you sign-up for SurveySparrow for free, you can start creating your chatbot like you’d create any other survey. Choose the template of your choice, or create one of your own. With a menu of question types and logic branching, you can get your chatbot to perform any way you want!
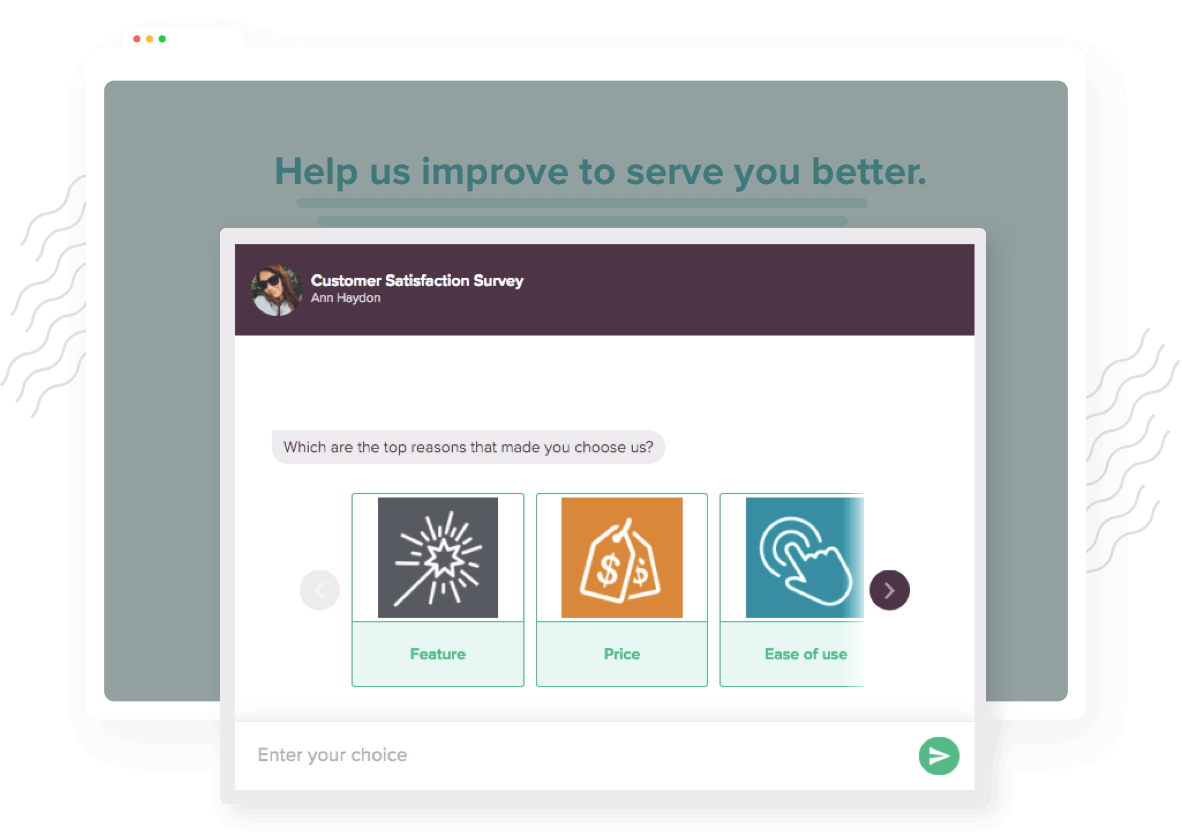
Step 4: Design a Charming Chatbot using Messages and Emoji’s
Why stop at making a clever chatbot when you can make it clever and charming?
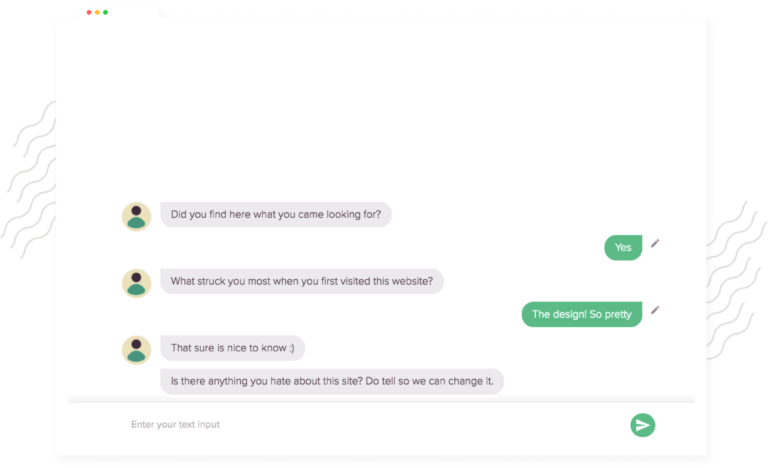
With features like personalized messages and piping, you can program your chatbot to respond with thoughtful comments and pleasant observations. For instance, when your user answers his name is Sam, address him by his name in the next message. Or when a visitor tell you how he loved your website design, exclaim thanks!

And with SurveySparrow supporting emojis and GIF’s, the options to make a lively chatbot is seemingly endless. This is as close to a real, one-to-one conversation as you can get!
Step 5: Choose the Widget Style for Your Chatbot
Identify the chatbot style you want. Oh, yes, there is more than one!
SurveySparrow supports three kinds of chatbots: Auto-triggered, User invoked, and Inline Embed surveys.
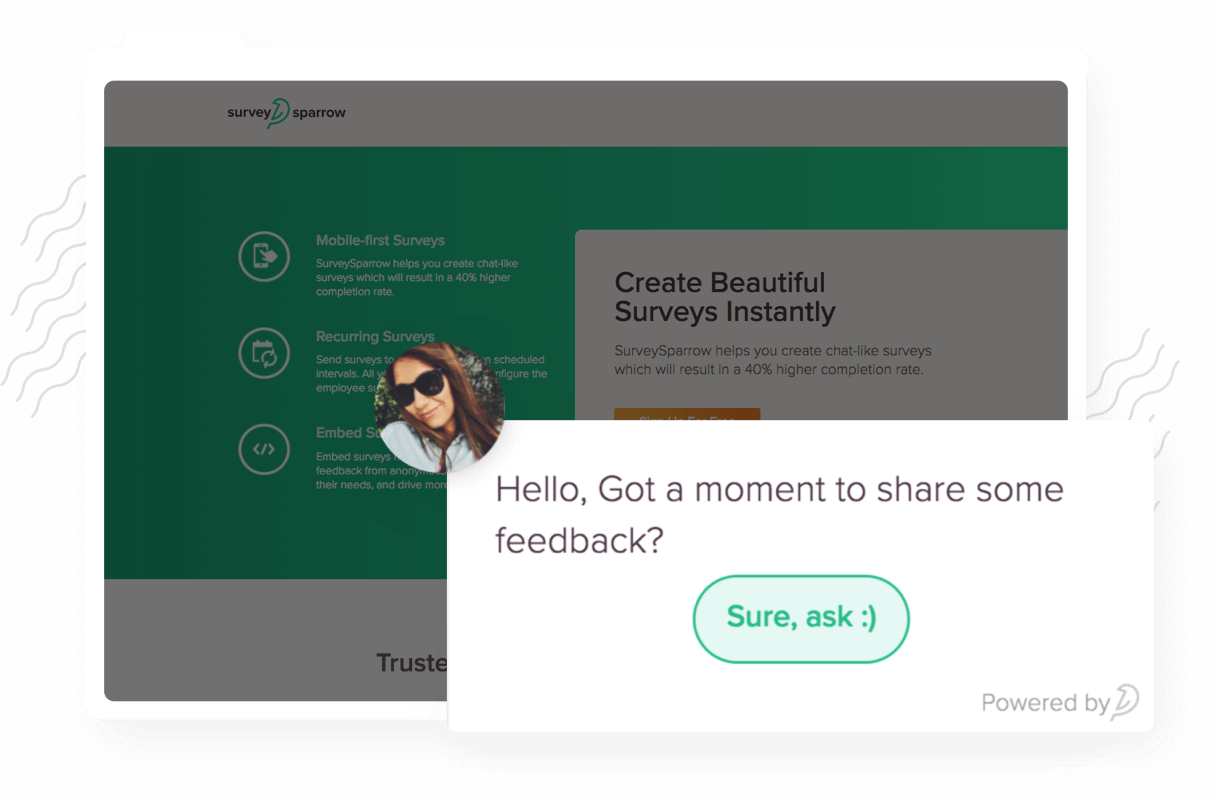
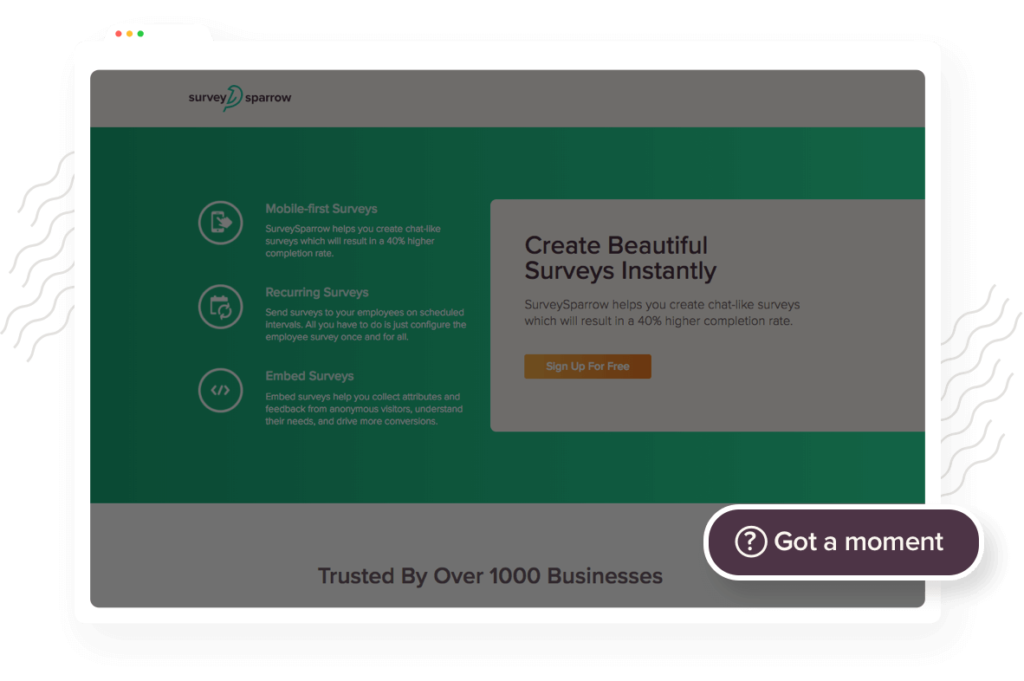
Auto-triggered chatbots are the chat windows that pop-up when the condition you set has been triggered. You have the control to choose the triggering options such as: the time after loading, the portion of the website that has been scrolled through, or the presence of a matching string URL pattern.

A more subtle approach is when you give the website visitor control over when to chat with the chatbot. With the user invoked style, a button will be present in the webpage that the user can choose to click. This style of chatbots do well when users are more reactive.

The third kind of chatbot widgets, Inline-embed is when chatbots are embedded within the page to resemble a complete conversation. You can control the width and height of the window as well as the window styling. This type of survey is best suited to collecting short and crisp feedback.

Once you have planned the conversation flow and finalize it, you may go to the Share button in SurveySparrow builder and choose the widget type. Here’s a video on how to do it!
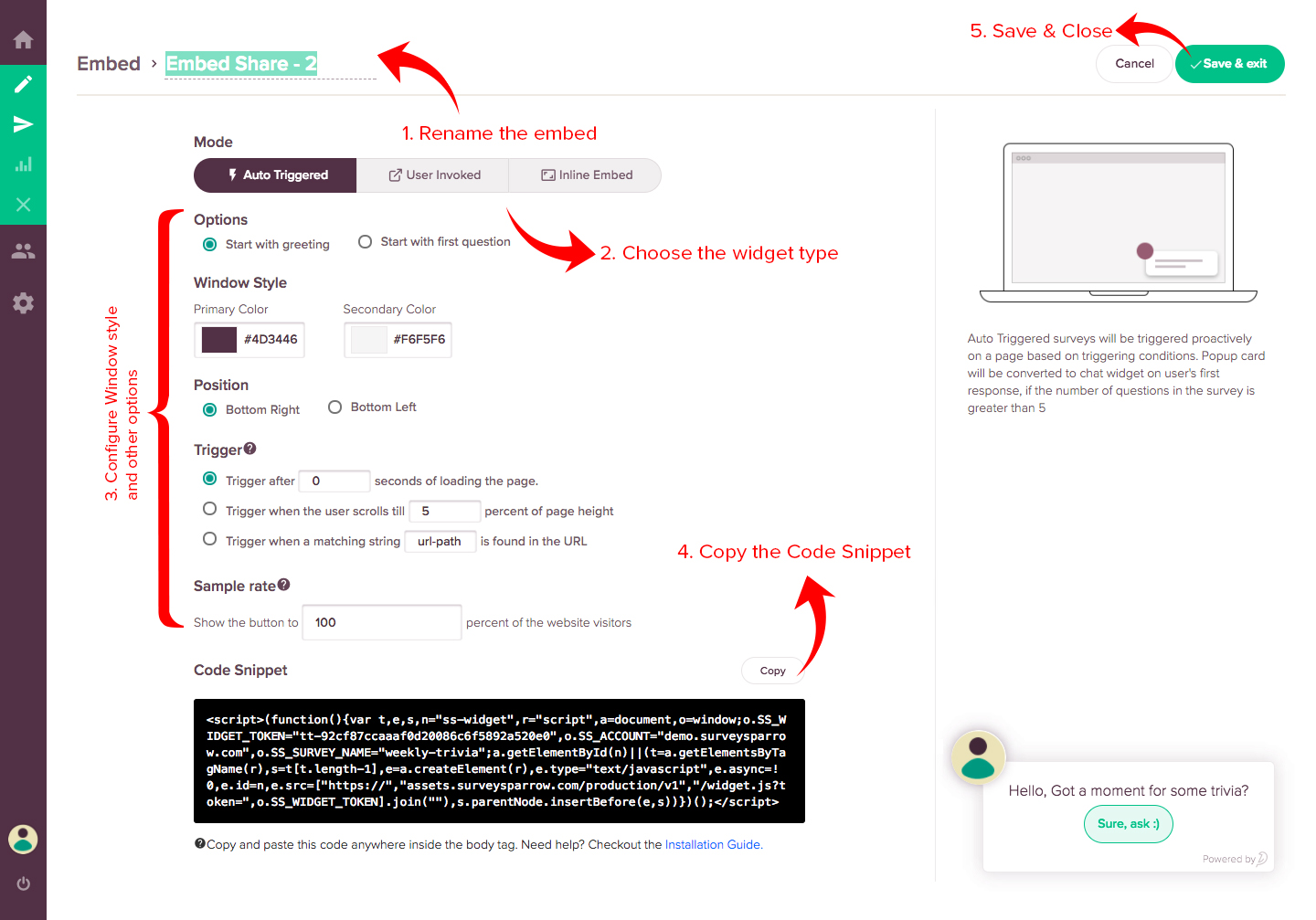
Step 6: Customize the Window Style
This has got to be the fun part of creating chatbots. When you are proud of your brand personality and have invested in the website appeal, why let your chatbot look bland and tasteless? Make your chatbots reflect your brand’s style and tone by customizing it to the nines!
SurveySparrow offers you many style options to customize your chatbot. Configure colors, chatbot position, sample rate and triggering options so that your chatbot will look exactly the way you want it to appear.
Make it truly, thoroughly, yours!
Step 7: Copy-paste the Code Snippet
Fret not, because this is the easiest part in the whole process. Once you have customized your chatbot window styles, copy the unique code from the box beneath.
This copied code snippet can be pasted to your HTML code in order to register the survey widget. You only need to paste the code anywhere between the <body></body> tag of your HTML code to do so.

That’s all there is to it. You have successfully registered the chat widget which is now ready to use! Moreover, whatever changes you may now make to the configuration or mode will reflect automatically in your webpage without needing to change the code.
Ta-da, you are done!
Now that you know how to create a chatbot with such easy steps, you’ll have no excuse to not have one in your site. SurveySparrow chatbots, or feedbots as we fondly call it, are super easy is to set up and use. It’s super engaging and our customers have reported a significant improvement in their data collection.
Go ahead, create your very own chatbot in less than 10 minutes!


![10 Best Google Surveys Alternatives in 2024 [Updated] 10 Best Google Surveys Alternatives in 2024 [Updated]](/_next/image/?url=https%3A%2F%2Fsurveysparrow.com%2Fwp-content%2Fuploads%2F2022%2F08%2Fgoogle-surveys-alternatives.png&w=3840&q=75)