How to Use a Slider Scale in Surveys: A Mini-Guide

Parvathi Vijayamohan
Last Updated: 30 May 2024
10 min read

So you want to know how to use a slider scale in your surveys? We’ve got you covered.
In the following article, we will explore:
- What’s a sliding scale?
- How to craft sliding scale questions (with an example using SurveySparrow)
- The six types of slider scales
- The advantages and disadvantages of using slider scales
Click to jump to the section that interests you.
What’s a sliding scale?
Let’s break down the elements of a slider scale with an example.
First, press one of the volume buttons on your keyboard. You will get something that looks like this.

This is one of the most common examples of a slider scale in action.
A slider scale lets you:
- Drag and select a value from the range displayed on the slider bar.
- Both ends of the bar can have icons, numbers, or labels to represent the opposite ends of the sliding scale.
Slider scales are a standard UI control in most apps, and they function equally well in the offline world. Some common examples where we can see a slider UI in action include:
- The climate controls in a car.
- The volume button on your phone.
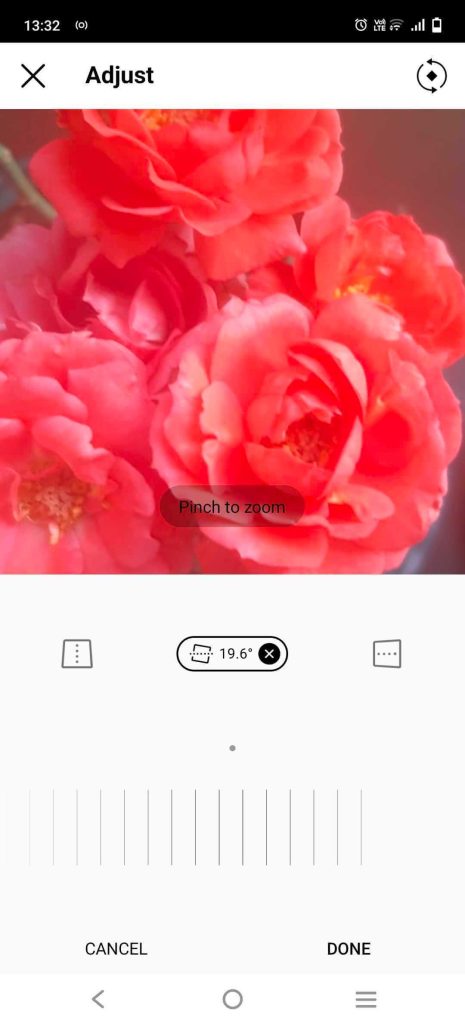
- The brightness adjuster feature on touchscreens.
Slider scale question in online surveys
In the context of online surveys, slider scale questions let you choose an answer option by dragging the slider. This single-swipe action is easier for respondents than typing.
Moreover, sliding scales allow you to include a wider range of answer options in a more interesting and interactive way.
How do you make a slider scale?
Here’s how we made a slider scale question for an online survey using SurveySparrow. If you’re new to the platform, you can try all of our features absolutely free for fourteen days. Sign up below to start a free trial.
A personalized walkthrough by our experts. No strings attached!
Slider scale question example
#1. Start a new survey.
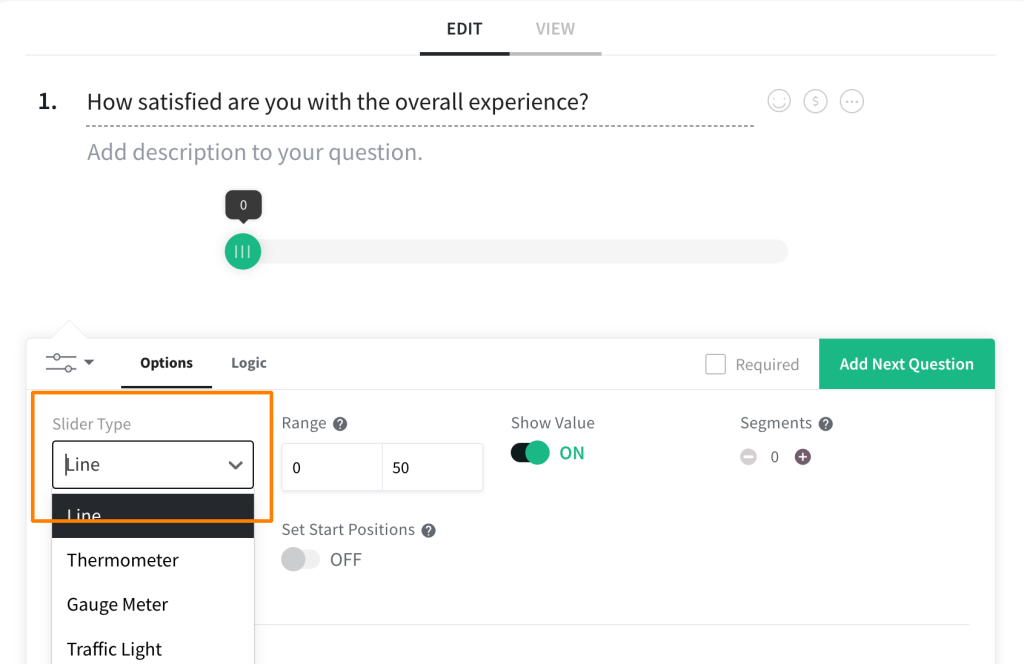
#2. Select Slider from the list of question types.
#3. Choose the type of Slider from the dropdown menu. For our example, we’ll go with the Line Slider.

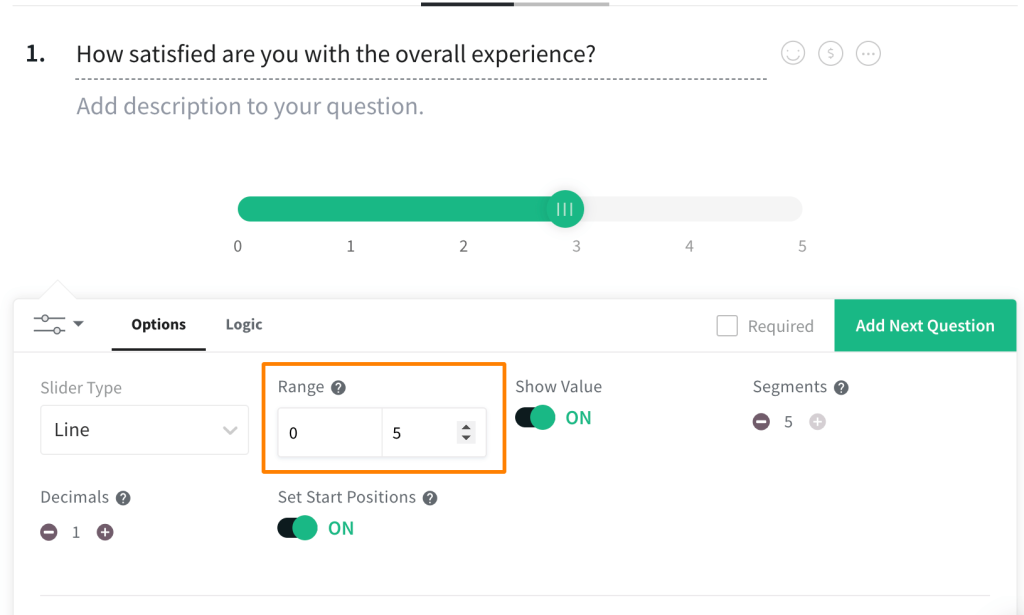
#4. Select a range in which your respondent’s input can be placed. In our example, we’ll go with the values 0-5.
Note: For languages displayed left-to-right, like English, the smallest value for the range appears on the left, and the largest value appears on the right. But for right-to-left languages like Arabic, it’s the opposite.

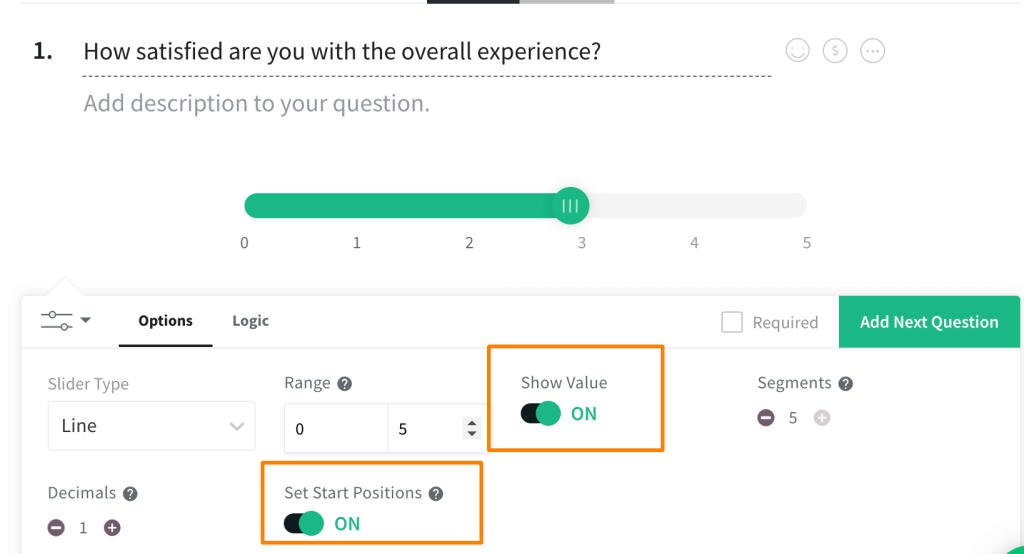
#5. Toggle the Show Value switch to display your values on the slider. You can also toggle the Set Start Positions button to provide a default setting for the slider button.
In this sliding scale example, we set the default start position closer to the largest value of 5.

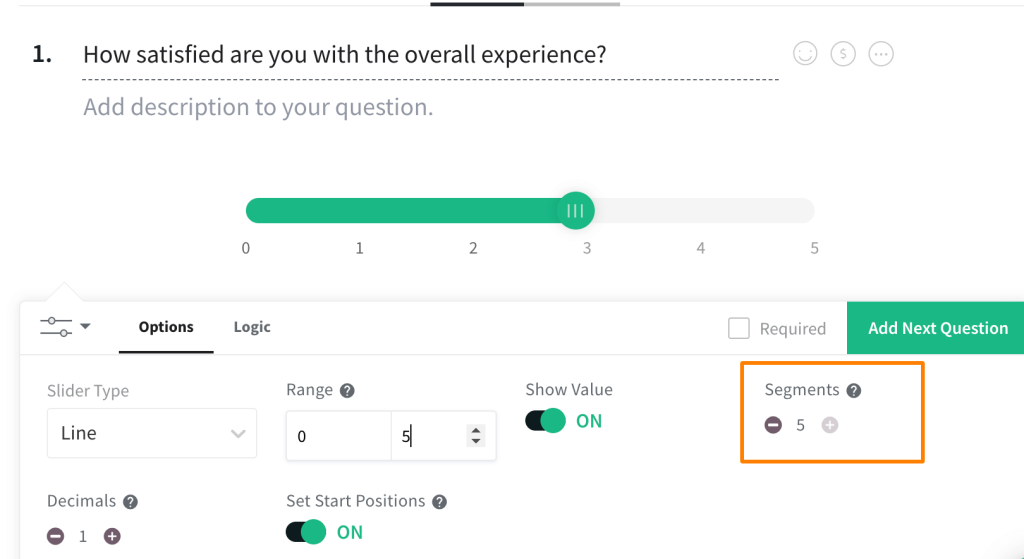
#6. You can make your sliding scale more precise by adding segments.
Click the Segments button to select the number of divisions shown on the scale. We will choose 5.

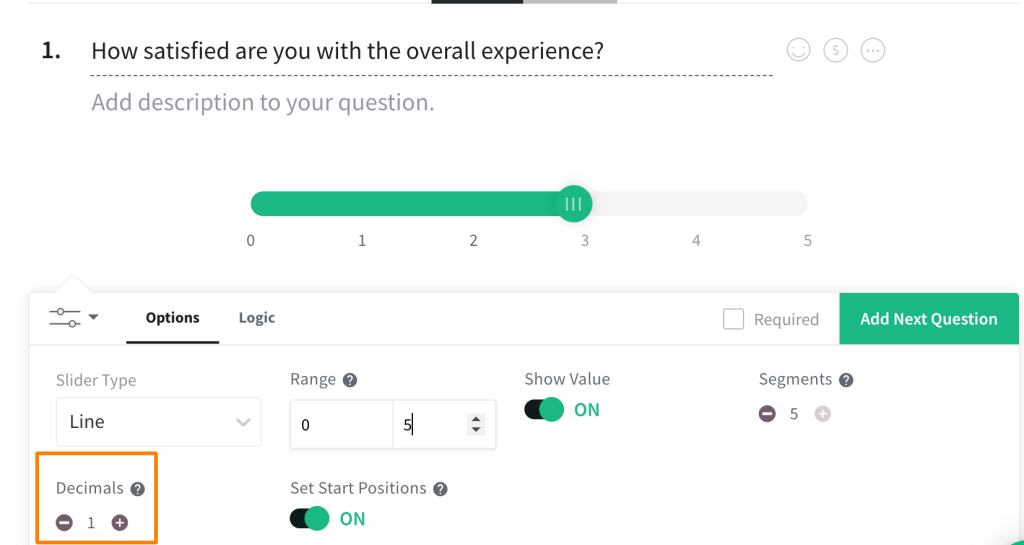
#7. Restrict the numbers to a pre-defined decimal for a deeper level of precision. In our example, we chose 1, so the value will be increased in steps of 0.1.

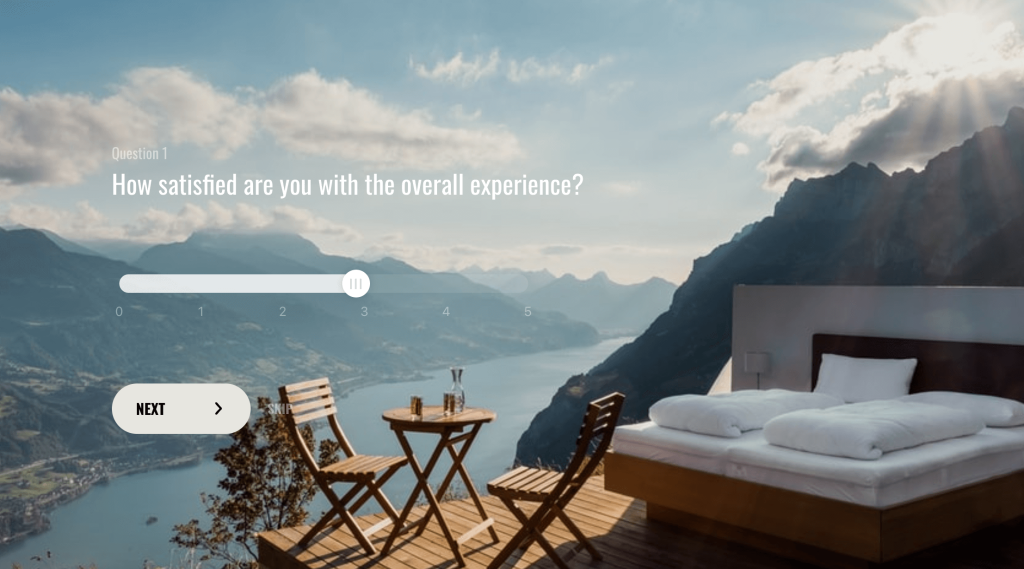
Ta-da! This is what our sliding scale example looks like to the survey taker.

Types of slider scales
#1. Single slider scales
Single slider scales allow you to select a single value.

#2. Dual slider scales
A dual slider scale helps you select a range of values from the scale.

#3. Continuous slider scales
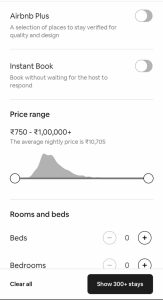
A continuous slider scale lets you select a single value from a range of estimated values. Unlike other types, this slider scale is more exploratory because its purpose is to help the user compare different values quickly.

#4. Discrete slider scales
Discrete sliding scales allow you to choose pre-defined values marked along the scale.

#5. Graphic slider scales
Graphic slider scales frame the slider within a graphic that changes as you adjust the scale. This type provides a more appealing way for respondents to answer the survey.
SurveySparrow has four different graphic sliding scales for you to choose from:
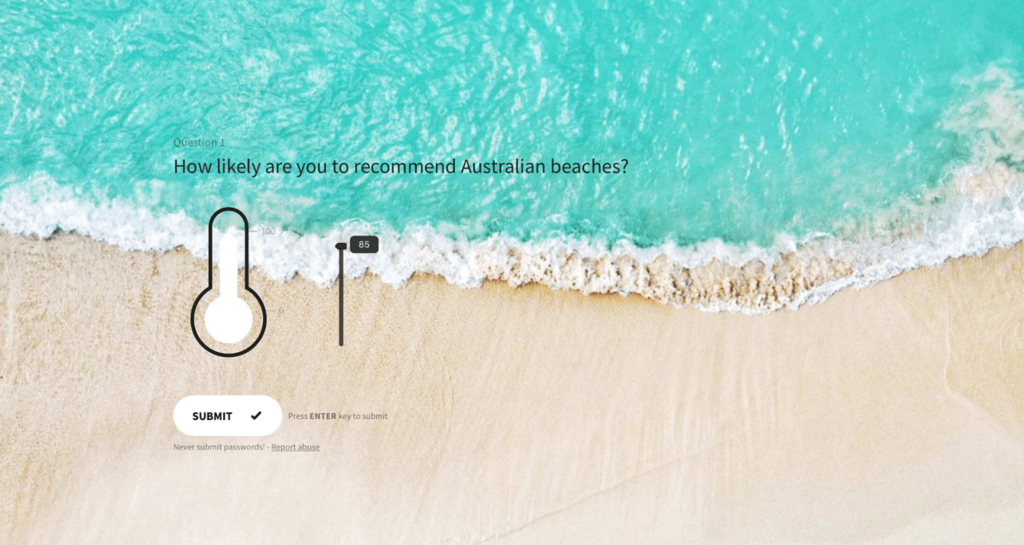
#A. Thermometer: This sliding scale is a graphical slider in the form of a thermometer.

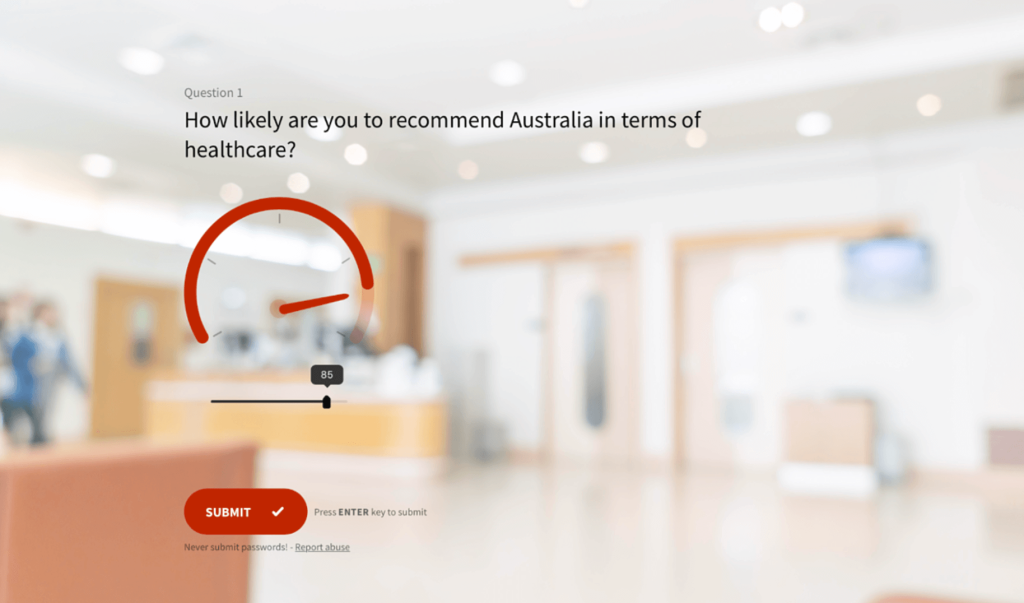
#B. Gauge Meter: This slider controls a rating scale displayed as a fuel gauge.

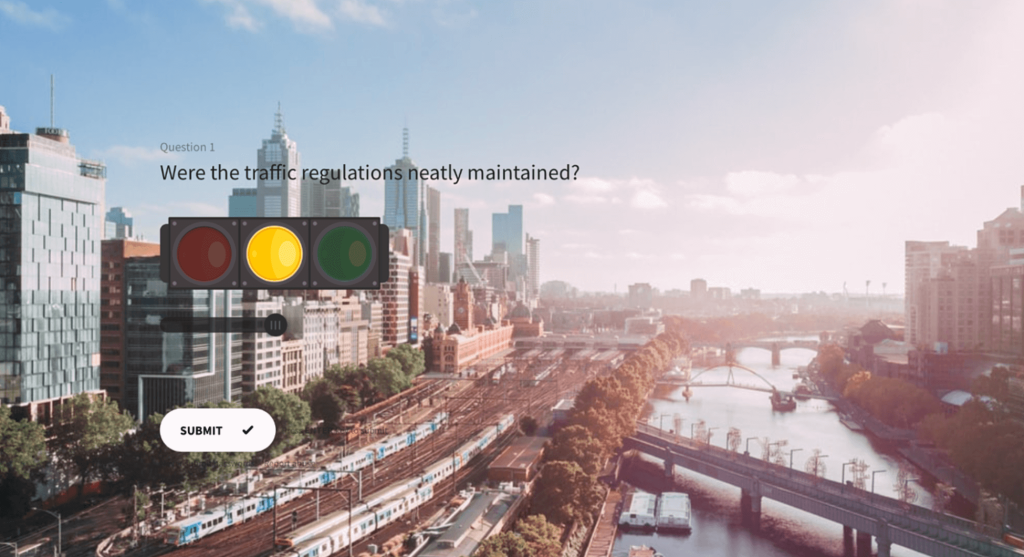
#C. Traffic Light: This is a 3-point sliding scale represented as a traffic light.

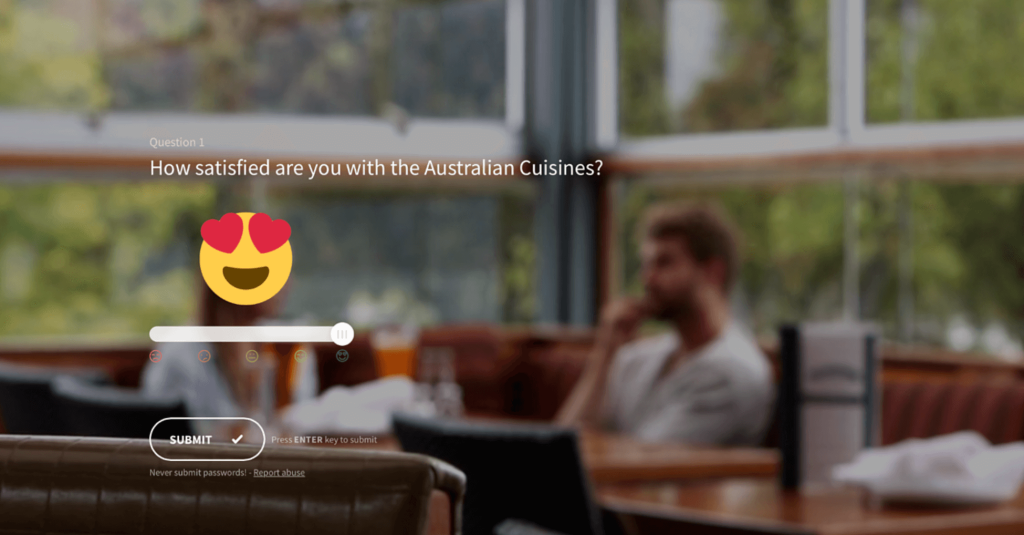
#D. Smiley: This is a 5-point slider scale with the points represented as smileys.

Related: Slider question types in SurveySparrow
What are the advantages of using a slider scale?
A broader range of answers
If someone asked me to rate chocolate ice cream on a scale of 1 to 10, I would answer an eight or a nine, depending on my mood. But what if my answer was closer to a 9 than an 8? Like, an 8.5 out of 10?
This is one of a slider scale’s most powerful advantages. Depending on how you set it up, it allows you to capture a broader range of answers compared to a standard rating scale or a Likert scale.
A slider scale is a viable alternative to the limitations of a multiple-choice question, or a Likert scale question type, because it can include a broader range of answers.
More precise answers
Slider scale questions enable respondents to indicate their choices with more accuracy.
A person’s actual response can often fall between the pre-set choices. It’s possible to capture this in text or multi-choice questions with the ‘Other’ option.
But in rating scale questions, the format doesn’t allow for an ‘Other.’ A slider scale question is a good workaround for this.
Interactive format
In real life, buttons respond to our touch and provide instant visual confirmation of our choice. In surveys, a few question types check these boxes. One of them is the slider scale.
Visual feedback works because it appeals to the user’s natural desire for acknowledgement.
Nick Babich, Editor-In-Chief of UX Planet
By allowing respondents to manipulate them like a physical switch, sliding scale questions increase their involvement, and make the survey a more pleasing experience.
What are the disadvantages of using a slider scale?
Limited application in surveys
Due to their interactive format, you can only use slider scale questions in mobile or online surveys.
However, the SurveySparrow Offline Survey App offers a “Record Audio” question type. This is an excellent workaround for the slider scale if you plan to do an offline survey. Using this question type, you can enable respondents to give their rating and record additional audio for up to a couple of minutes.
Related: Offline Survey Apps: 12 Tools to Help You Get the Job Done
Tricky with touchscreens
How obsessed are we with our phones? Well, according to a report by Reviews.org:
- 64% of Americans use their phone on the toilet.
- 43% use or look at their phone while on a date
- 35% use their phone while driving
These don’t cover the times we look at our phone on a commute, while waiting, during meetings, while we’re cooking or when we’re bored.
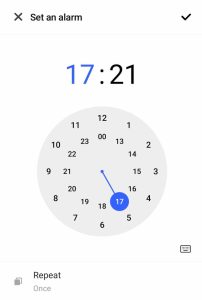
This data made us realize that people often check their phone with one hand while doing activities with the other. This means that, in practice, sliders can be tricky to manipulate on a touchscreen, because you need to tap and drag the button to the exact spot.
Accessibility issues
A slider scale is an even tougher task for respondents who have issues with their motor skills, or are physically/ visually challenged.
As a workaround, SurveySparrow’s Voice Transcription feature lets respondents record their answers to open-ended questions. You can use this feature to let them include a rating as well!
Wrapping Up
Now you know how to make the best use of your slider scale, including some workarounds for when a sliding scale question might not be the best choice. Time to put these tips into action!
Have questions? Feel free to get in touch. We are just a chat away: surveysparrow.com.

Parvathi Vijayamohan
Content marketer at SurveySparrow.
Parvathi is a sociologist turned marketer. After 6 years as a copywriter, she pivoted to B2B, diving into growth marketing for SaaS. Now she uses content and conversion optimization to fuel growth - focusing on CX, reputation management and feedback methodology for businesses.

Turn every feedback into a growth opportunity
A personalized walkthrough by our experts. No strings attached!