Are you looking for the best Next.js Admin Dashboards?
If you’re a developer, you’re always looking for ways to make web app development smoother and more efficient.
And let’s face it: when it comes to building admin dashboards, you want to get things up and running as quickly as possible without sacrificing quality.
Well, you’re in luck! This article will take a thrilling journey through the world of Next.js admin dashboard templates.
Next.js, is like the Swiss army knife of web development, combining the power of React with server-side rendering (SSR) to create super-fast and SEO-friendly web apps.
Top 10 Next.js admin dashboards
Let’s buckle up and explore the top 10 Next.js admin dashboard templates that will supercharge your development process.
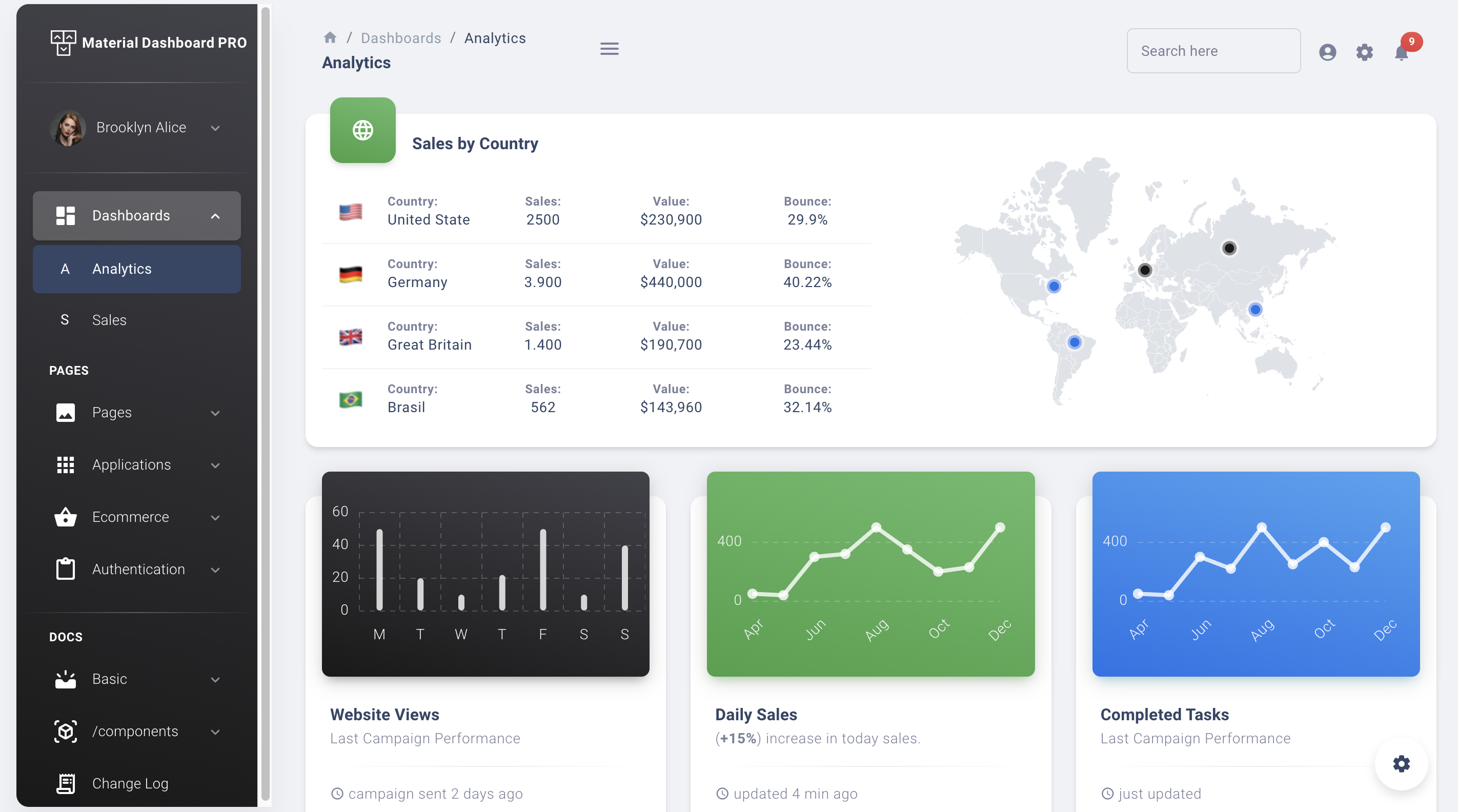
1. Next.js Material Dashboard
First up, we have the “Next.js Material Dashboard.” It’s like getting a sleek and modern dashboard out of the box. The Material-UI components give your admin interface that polished look and feel. Whether tracking user data or managing content, this template has covered you.

You’ll adore this admin template if you’re a modern and sleek Material Design style fan!
It’s packed with various elements that work together seamlessly to give you a fantastic look and feel.
This Premium NextJS Dashboard includes more than 200 individual elements for the front end. These elements include buttons, input fields, navigation bars, tabs, cards, and alerts.
Mix and match these components and even change their colors using the MUI-styled () API and sx props.
This means you won’t have to spend endless hours going from the initial design to a fully functional website because all these elements are already set up for you.
What’s great about this NextJS Dashboard is that it comes with pre-built sections and components. This makes the development process incredibly smooth, and transitioning from our pre-designed pages to a genuine website is a breeze.
With this admin template, you’ll have a fantastic and efficient experience developing your dashboard ideas into reality.
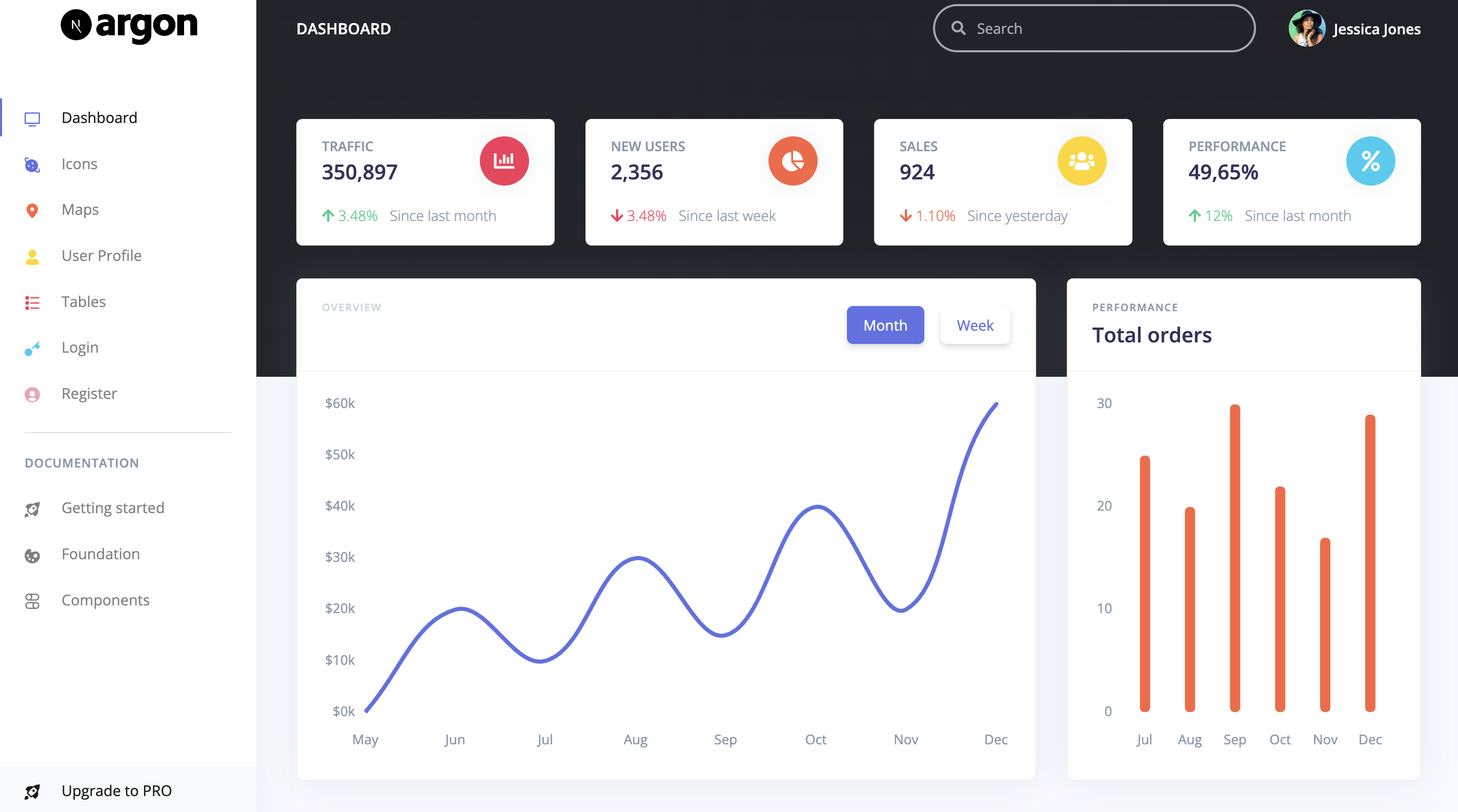
2. Next.js Argon Dashboard
Looking for something elegant and sophisticated? The “Next.js Argon Dashboard” is designed just for you.
It’s open source, completely free, and packed with numerous components that can assist you in crafting stunning websites.
The NextJS Argon Dashboard comprises over 100 components, allowing you to pick and match as you please.
These components are color-customizable, and you can conveniently adjust them using SASS files.

This feature will save you ample time as you transition from the initial design phase to fully functional code, thanks to including all these elements.
Moreover, this Dashboard includes pre-built examples, ensuring a seamless development process.
Switching from our pre-made pages to an actual website is a straightforward task.
Each element within this Dashboard offers multiple color options, styles, hover effects, and focus states, all of which you can easily access and customize.
Based on the Argon Design System, it’s perfect for projects where aesthetics matter. Trust me; your users will love it!
3. Next.js Now UI Kit
Want to keep it fresh and minimalistic? The “Next.js Now UI Kit” is your go-to choice.
With its clean design and user-friendly components, you can create a visually pleasing and highly functional admin dashboard.
The Now UI Kit React is an incredible, cost-free UI Kit that combines the power of Bootstrap 4, React, React Hooks, and Reactstrap.

Invision and Creative Tim generously provide this outstanding UI Kit.
It’s a visually appealing and versatile UI Kit that spans various platforms, offering various elements and 3 unique templates.
The Now UI Kit has gained immense popularity online, initially available in PSD and Sketch formats through Invision.
However, our mission was to make this resource accessible to developers worldwide. Through a fruitful collaboration with Invision, we proudly present the React version of this kit!
With InVision and Now UI Kit React, you can effortlessly create remarkable, true-to-life prototypes.
These prototypes allow users to immerse themselves in your vision and provide invaluable feedback.
For those interested in obtaining the PSD and Sketch files, please visit Invision.
Additionally, we’ve incorporated 100 Icons into the kit, courtesy of our friends at Nucleo Icons. Feel free to explore their extensive collection of 12,000 icons!
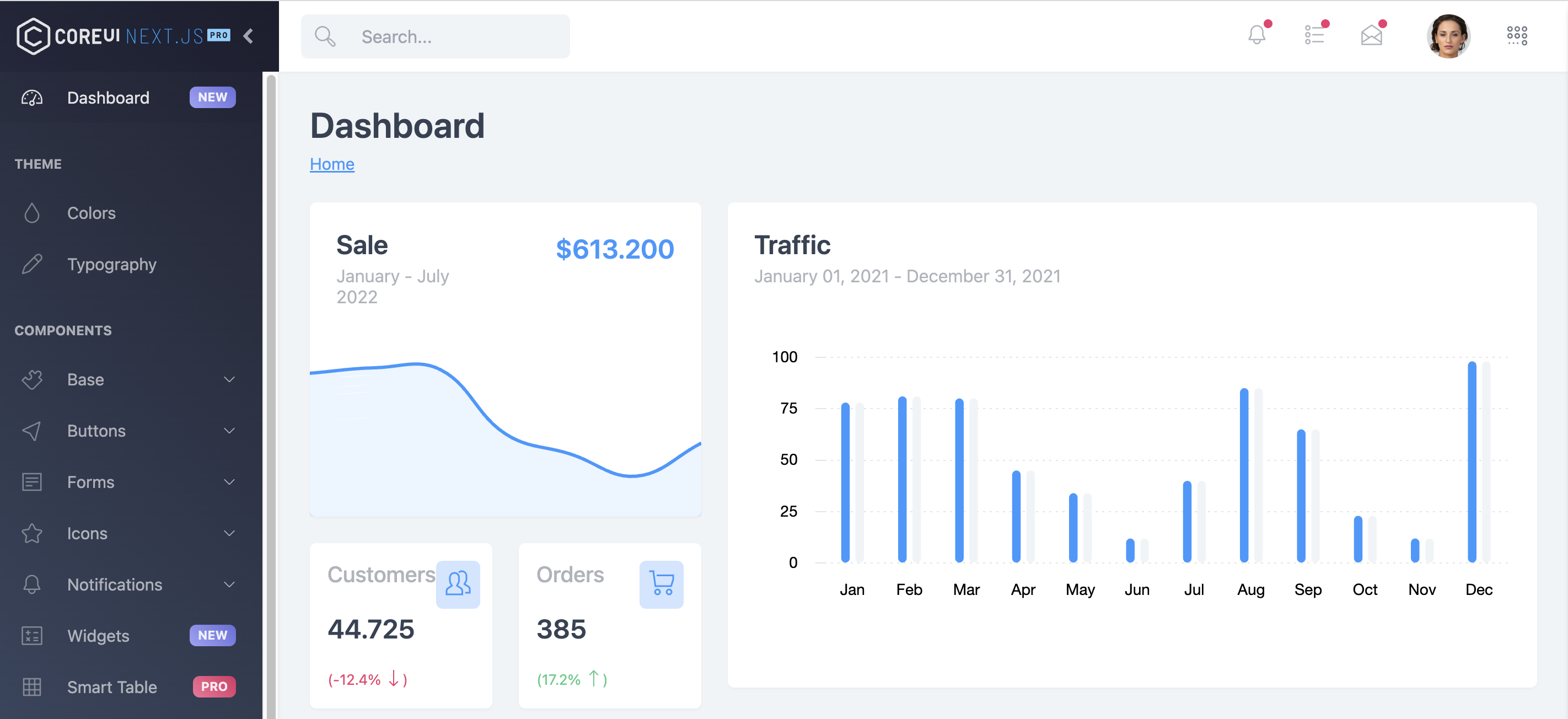
4. Next.js CoreUI
Sometimes, you need a straightforward, Bootstrap-powered admin dashboards template to complete the job. “Next.js CoreUI” is the one for you.
CoreUI Admin Dashboard is a unique Bootstrap Admin Dashboard Template that stands out.

Unlike other templates that rely on free components from third parties, CoreUI is the only Open Source Bootstrap Admin Dashboards Template built on a professional-grade UI Components Library.
The CoreUI Bootstrap Admin Dashboards offer everything you need to quickly create modern, responsive apps.
Reduce Time to Market
Forget about spending countless hours on development.
CoreUI provides pre-made widgets and UI components that you can use and reuse.
Plus, CoreUI Bootstrap Admin Dashboards template comes with a ready-to-use environment, so you don’t have to waste time setting up your project.
All the tools you need are available right away. With CoreUI Template, you can start a new project in minutes!
Bootstrap Compatibility
CoreUI Bootstrap Admin Panel works seamlessly with Bootstrap 5. If you’re familiar with Bootstrap but need more functionality, CoreUI Bootstrap Admin Panel is the answer.
And if you’re happy with Bootstrap, this admin dashboard template is a perfect fit.
Dealing with browser, device, and OS compatibility can be time-consuming and costly. CoreUI’s responsive components save you from extensive cross-browser testing, potentially saving you thousands of dollars.
Deliver a seamless user experience with apps that work flawlessly on all major devices, browsers, and operating systems.
Our UI Components and Widgets are designed with readability in mind, making them concise and easy to understand. This makes reading and modifying them painless, allowing you to understand the components and make changes quickly.
The library also serves as a solid foundation for creating your components library.
CoreUI Bootstrap Panel Template is based on the CoreUI Components Library, which features beautifully crafted UI Components designed by our experienced designers.
You don’t need to be a designer to create stunning responsive apps with CoreUI.
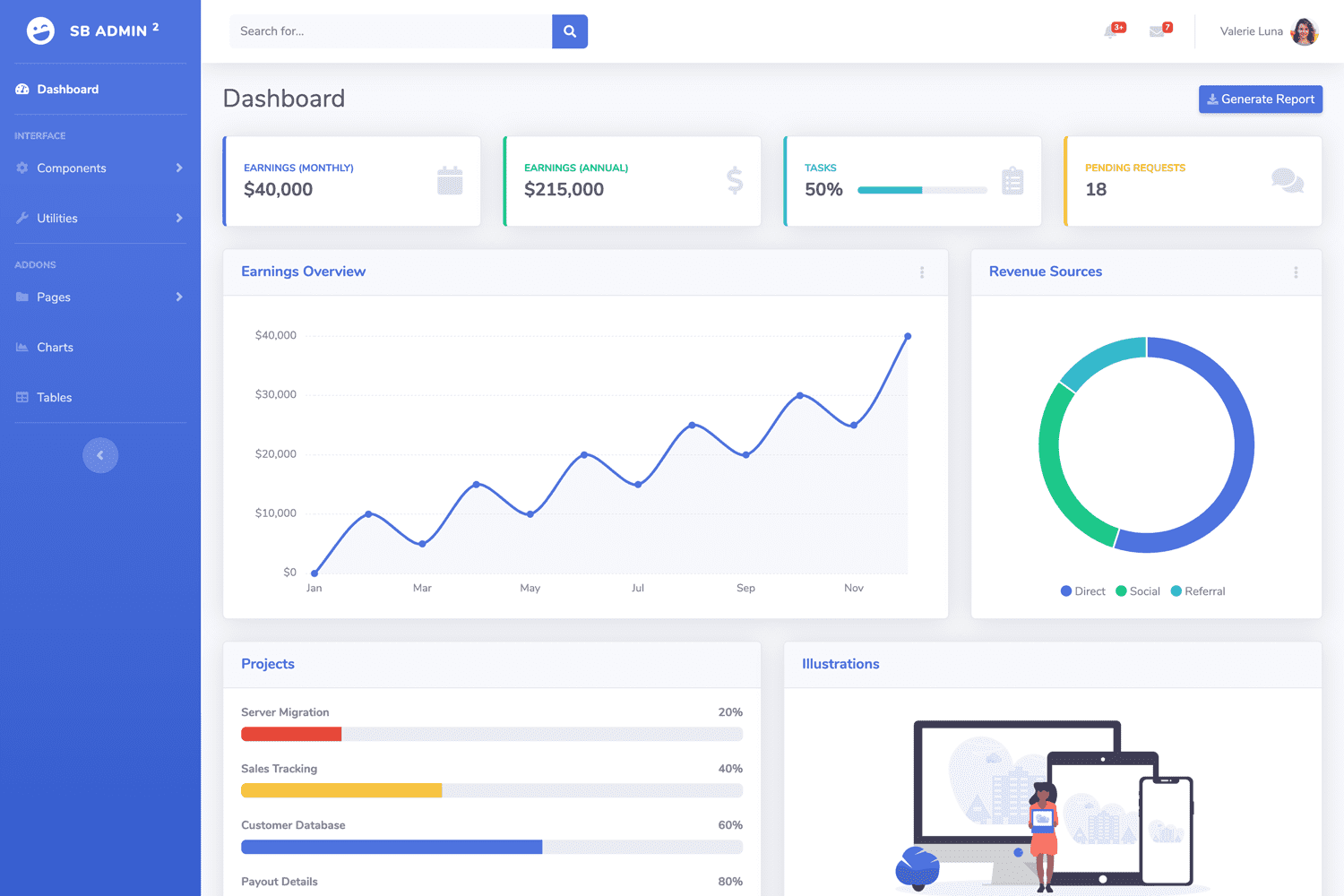
5. Next .js SB Admin 2
For those who appreciate a clean, Bootstrap 4-powered dashboard, “Next.js SB Admin 2” is a solid choice. It’s like having a canvas ready for your creativity to shine.
SB Admin 2 is a free Bootstrap 4 admin theme. It’s like a fancy design template made with HTML/CSS, and it’s all set up for you to create your next dashboard or web app.

This theme is free and open source and based on Bootstrap 4. It’s perfect when you need to make dashboards and web apps fast. The design is modern and clean, with cool things like shadows and cards. It follows the principles of material design and uses simple, nice colors.
Here are some features:
- A modern design inspired by material design.
- It focuses on utility classes, which means it doesn’t have a bunch of extra CSS that you don’t need.
- There are special cards and buttons things you can use.
- Plus, there are extra utility classes that give you more options.
- The layout uses Flexbox, which makes things look good on any screen.
- It has a smart collapsible sidebar and top bar navigation.
- If you like to customize things, it’s built using SASS, a fancy way to change how Bootstrap looks.
- It also uses npm to manage extra stuff, and Gulp makes things easier, especially with the live reload feature.
- There are excellent interactive charts and sortable, searchable tables.
And it doesn’t use too much JavaScript, which is good if you want to use other JavaScript tools.
It even has the latest Font Awesome 5, just the free version.
6. Next.js Material Admin Dashboard by Bootstrapdash
First up, we have the “Next.js Material Admin Dashboard” by Bootstrapdash. It’s like getting a sleek and modern admin dashboard out of the box. The Material-UI components give your admin interface that polished look and feel. Whether tracking user data or managing content, this template has you covered.
It’s packed with various elements that work together seamlessly to give you a fantastic look and feel.
This Premium NextJS Dashboard includes more than 200 individual elements for the front end. These elements include buttons, input fields, navigation bars, tabs, cards, and alerts.
Mix and match these components and even change their colors using the MUI-styled () API and sx props.
This means you won’t have to spend endless hours going from the initial design to a fully functional website because all these elements are already set up for you.
What’s great about this NextJS Dashboard is that it comes with pre-built sections and components. This makes the development process incredibly smooth, and transitioning from our pre-designed pages to a genuine website is a breeze.
Try SurveySparrow to collect product feedback and build admin dashboards to analyze responses.
14-day free trial • Cancel Anytime • No Credit Card Required • No Strings Attached
What is Next.js?
Next.js stands out as a JavaScript framework that empowers you to create lightning-fast, incredibly user-friendly static websites and web applications with React.
One of the key reasons companies and developers opt for Next.js is its full-stack capabilities, meaning it can manage both the front-end and back-end of your application.
Additionally, Next.js supports various rendering methods; you can mix and match these methods to suit your needs.
In this exploration, we’ll uncover why you should consider Next.js, weigh its pros and cons, and, for the first time, explore the top admin dashboards tailored for Next.js.
Why Next.js for Admin Dashboards?
Before we dive deeper, let’s address the elephant in the room: Why Next.js for admin dashboards? Well, my fellow developer, Next.js, brings a set of superpowers to the table.
Server-side rendering (SSR): Say goodbye to slow-loading pages. SSR means your content is pre-rendered on the server, leading to faster page loads and better SEO.
SEO-friendliness: Speaking of SEO, Next.js is your best friend here. Your dashboard will shine in search engine results with pre-rendered content and proper meta tags.
Improved performance: Performance is a non-negotiable factor in web apps. Next.js optimizes your app for better speed and responsiveness.
Enhanced developer experience: It’s all about you, the developer! Next.js provides an excellent developer experience with features like hot module replacement (HMR) and a strong community.
Now that you know why Next.js is your secret weapon, let’s move on to the juicy part:
How to get started with these templates and make them your own.
Installing and Customizing Next.js Admin Dashboards
Now, let’s talk action.
Here’s how you can get started:
Installation and Setup: First things first, set up your Next.js project. If you’re new to Next.js, don’t worry; installing and getting started is a breeze.
Start by using the “create-next-app” command. This command is your gateway to quickly creating a Next.js project.
It sets up the initial structure and dependencies, so you don’t have to wrestle with the configuration from scratch.
Open your terminal or command prompt and run the following command:
npx create-next-app my-nextjs-app
Replace “my-nextjs-app” with your preferred project name. This will create a new directory with all the necessary files and folders for your Next.js application.
Once the setup is complete, navigate to your project folder:
cd my-nextjs-app
You’re now ready to start coding your Next.js application. You can use your favorite code editor to open the project folder and build your web app.
That’s it! You’ve successfully installed and set up your Next.js project.
Basic Project Structure: Once your project is set up, you’ll see a basic project structure. It includes pages, components, and styles.
Familiarize yourself with this structure; it’s the backbone of your app.
Choose Your Template: Select one of the above templates based on your project’s requirements. These templates are like a magic wand that speeds up your development process.
Integrate the Template: Now comes the fun part. Integrate your chosen template into your Next.js project.
Typically, this involves copying the template files and components into your project structure.
Customization: Make it yours! Customize the template to match your brand, design, and functionality. Most templates come with documentation to guide you through this process.
Advanced Features: Depending on your project, you might want to add features like user authentication, data visualization, or real-time updates.
These templates often have plugins and components for such advanced functionality.
Deployment and Optimization: Once you’ve built your admin dashboards, it’s time to prepare it for production. Consider optimization techniques and choose a hosting platform.
There you have it, my fellow developer!
We’ve taken a thrilling ride through the world of Next.js admin dashboard templates, exploring the top ten options that can supercharge your web app development journey.